
We take a look at how to increase website engagement in order to supercharge conversions and improve SEO in 2020
Share This Post
Share on facebookShare on linkedinShare on twitterShare on email
Subscribe To Weekly Millimetric Newsletter
Today, over 547200 new websites will be created, adding to the 1.5 billion that are currently live. That’s an astonishing and intimidating statistic, and you’re not alone if you’re worried about getting your website noticed.

With so many options out there, visitors have a shorter attention span than ever before and website engagement is on the decrease as a result. Yet higher website engagement means increased awareness, better SEO and more conversions.
But, in such a competitive digital marketplace, how can you increase website engagement in 2020?
Top website engagement metrics
Firstly, it’s important to understand how to track website engagement in your metrics. There are a number of metrics that you should be tracking to help you understand website engagement. Some of the most important are:
- Pageviews (More pageviews means more visitors are visiting your site)
- Time on page (The longer they spend on your website the more engaged your visitors are – and the more likely to buy a product from you they are)
- Pages per session (The more pages users visit during a session, the more engaged they are)
- Bounce rate (The bounce rate is the percentage of users that clicked on a page then left without visiting anywhere else on your website – the lower your bounce rate the better)
- New vs. returning visitors (The more returning visitors, the more engaging your webpage is)
Read more about the metrics that help track user engagement in Search Engine Journal’s blog. Now, here’s 5 simple ways to increase website engagement that you can start actioning from today.
1. Reduce your website’s page loading times
Ensuring your webpage loading times are low is arguably the most important strategy to implement when you’re trying to increase website engagement.
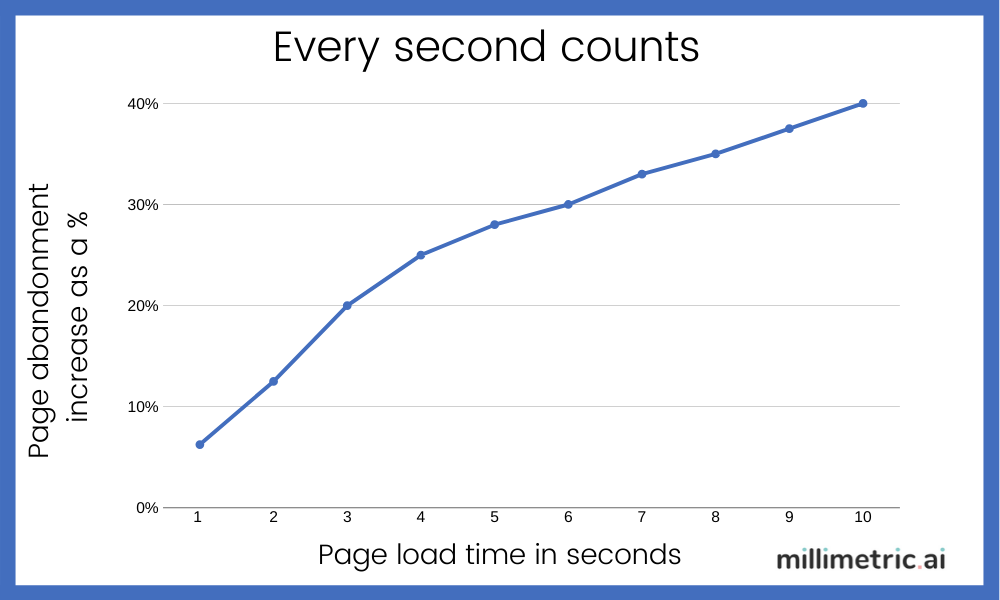
Slow page loading times are the very first thing that puts users off your website. No matter how well-designed, informative and relevant the content of the webpage is, users will be frustrated by waiting for a page to load and simply click off. In fact, according to Neil Patel research, each second longer a page takes to load the more users drop off. See the below graph:

Today, 47% of users expect a page to load in 2 seconds and under, while 40% will abandon a website that takes longer than 3 seconds to load. What’s more, 79% of customers wouldn’t return to a website with poor performance. So reducing page loading times won’t just mean new users will be more likely to engage with your page, but they’ll also be much more likely to return.
Faster page loading times also means better SEO, driving yet more views, engagement and, ultimately, conversions. For example, Walmart found that every one-second improvement in page load time led to a 2% increase in their conversion rate.
Tips for reducing page loading times to increase website engagement:
- Minimise HTTP requests
- Improve server response time
- Optimise and compress images for the web
- Minify and combine files
- Frequently test your page loading times to identify any anomalies in loading times as they happen
- Browser caching
RELATED: What are common anomalies in e-commerce?
2. Invest in a mobile responsive design
As use of mobile devices evolves, so do people’s consumption habits. Mobile traffic now accounts for more than half (52%) of all website traffic. Yet a remarkable number of website aren’t optimised for mobile (according to SearchEngineLand, a whopping 93.3% of small businesses‘ websites aren’t fully responsive on mobile).

Mobile responsive websites are not only more popular, they are also better for SEO, with Google stating on multiple occasions that their preferred websites are mobile responsive. So, in order to increase website engagement today, it is utterly crucial that your website is mobile responsive.
Tips for mobile optimising your website to increase website engagement
- Test the mobile responsiveness of your current website on Google’s mobile-friendly test
- Increase your webpage loading time (half of all mobile visitors will leave a page that doesn’t load within 3 seconds)
- Simplify your webpages navigation
- Minimise the number of steps it takes for users to complete an action
Check out Google’s advice on optimising your website for mobile for more guidance.

3. Strengthen your internal linking strategy
A strong internal linking strategy is a solid approach to driving traffic to your website and increasing website engagement.
Internal links are links that direct a website visitor from one part of your website to another. A simple form of internal linking is adding a link in your a related piece of content on your site (like if we directed you to our blog explaining why AI anomaly detection is business critical, for example). But any navigation links, image links or CTAs are part of your internal linking strategy too. How you link to other content on your website creates its website architecture, which is how search engine bots find pages on your website and index them, so you need to think about the journey visitors and bots will be taking through your website and whether it makes sense and brings value.
A strong internal linking strategy is great for increasing website engagement because:
- It helps your website’s SEO
- It helps users navigate your website better
- Visitors will stay on your webpage longer when they are being taken on a journey through internal links, meaning more page views, lower bounce rates and higher chances of conversion

How to increase website engagement with your internal linking strategy
- Create lots of content
- Create a content strategy which uses ‘topic clusters’, where there is one ‘pillar’ piece that gives an overview of the topic which links out to more granular pieces of content
- Keep links on pages to a reasonable number so you aren’t sending your visitor to too many places
- Use anchor text as often as possible
- Fix broken internal links as soon as they arise – an anomaly detection tool will help you identify these as soon as they happen
- If you’re an e-commerce website, link from subcategories back to parent categories
- Link deep – don’t just always send users back to the home page, that probably has too many links as it is. Send them deeper into your site instead
- Audit your site’s existing links
- Always, always provide value to the visitor with your internal links
4. Use strategic CTAs
Clear and concise calls-to-action (CTAs) across your webpages are one really simple way for you to increase website engagement. They help users navigate your page and find the information that’s most helpful to them, all while pushing them towards your sales funnel.
Most business’ websites have CTAs already. But the problem with a lot of their CTA strategies is they don’t consider the users’ journey and needs, just their desire to sell. People might love to buy, but they certainly don’t like being directly sold to, so adding a lot of ‘Buy now’ CTAs across your page is likely to put most of them off. Instead, your CTAs need to be strategic and engaging, encouraging your users to go on a journey through your website.
This might mean that your CTAs say things like ‘Learn More’, and then link to a blog that’s relevant to them and pushes a soft sell. Or they might want to ‘Subscribe’ to your newsletter, and receive more information about your product that way.
How to increase website engagement with strategic CTAs
Strategic CTAs are ones which will adhere to these three criteria:
- Is this CTA appealing to my customers’ needs? (Is it providing genuine value for your customers rather than just for your company? And if you can’t answer this question, you need to research your customers needs more.)
- Is this CTA easy to find on the website?
- Does this CTA guide my user to the next stage of the buyer’s journey?

Here’s an example of a strategic CTA from our website, which invites website visitors to learn more about our product through case studies, without trying to sell to them:

5. Add a chatbox to your homepage
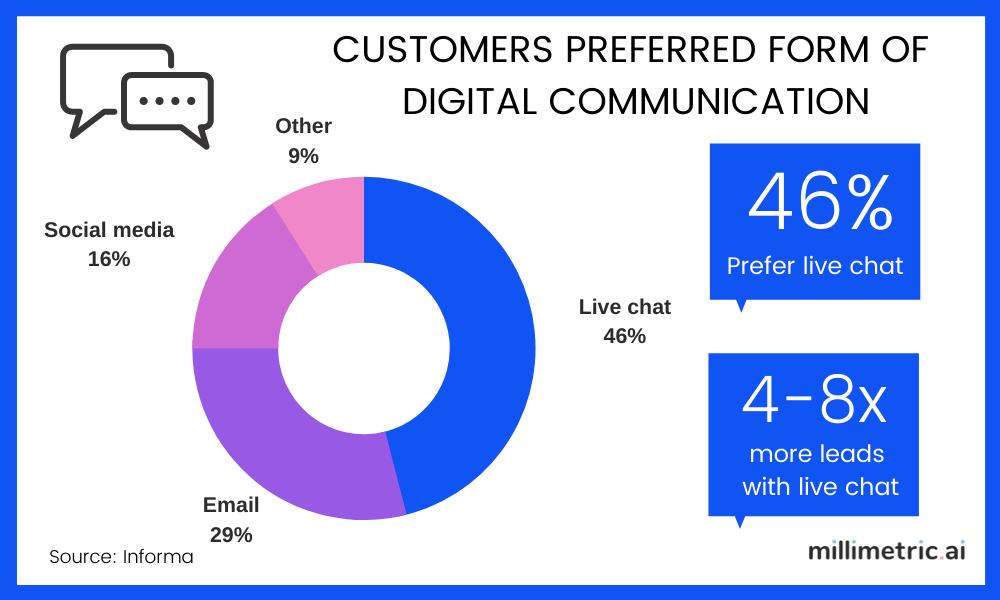
Despite the fact that 46% of customers say that live chat is their preferred form of digital communication and can drive 4-8 times more e-commerce leads, chatboxes are a surprisingly under-utilised approach. Just 9% of companies in 2020 are using live chat, despite the fact it’s proven to increase website engagement.

Chatboxes tend to be more convenient and quicker for customers than navigating through a website, in addition to being cheap to implement. They are also better for building customer relationships since people prefer talking to another human – and since chatboxes are not being used by many companies even today, they can give you a serious competitive advantage when it comes to increasing website engagement and driving revenue.
Tips for using optimising your chatbox to increase website engagement
- Eliminate form fields
- Embed a ‘Chat now’ button on your webpages
- Ensure your chatbox is available across all your webpages
- Ensure that someone is responsible and available for chat, and when they’re not make sure you’ve set up a custom message letting the user know their query will be replied to shortly
- Include a name and photo in the chat to make the experience more personal
READ MORE: Now’s the time for your deepest ever digital spring clean
Subscribe to receive our latest blogs
.png)
.png)